Antes de explicar qualquer coisa, veja esse vídeo curtinho dos highlights do evento:
[http://www.youtube.com/watch?v=OT8wVt1Bt_Y]
Já deu pra sentir o TAMANHO da coisa, né? Esse foi o Google I/O 2015, evento em que a ~ empresa de busca ~ conta as novidades do ano para o mundo e ocorreu em São Francisco nos dias 28 e 29 de maio.

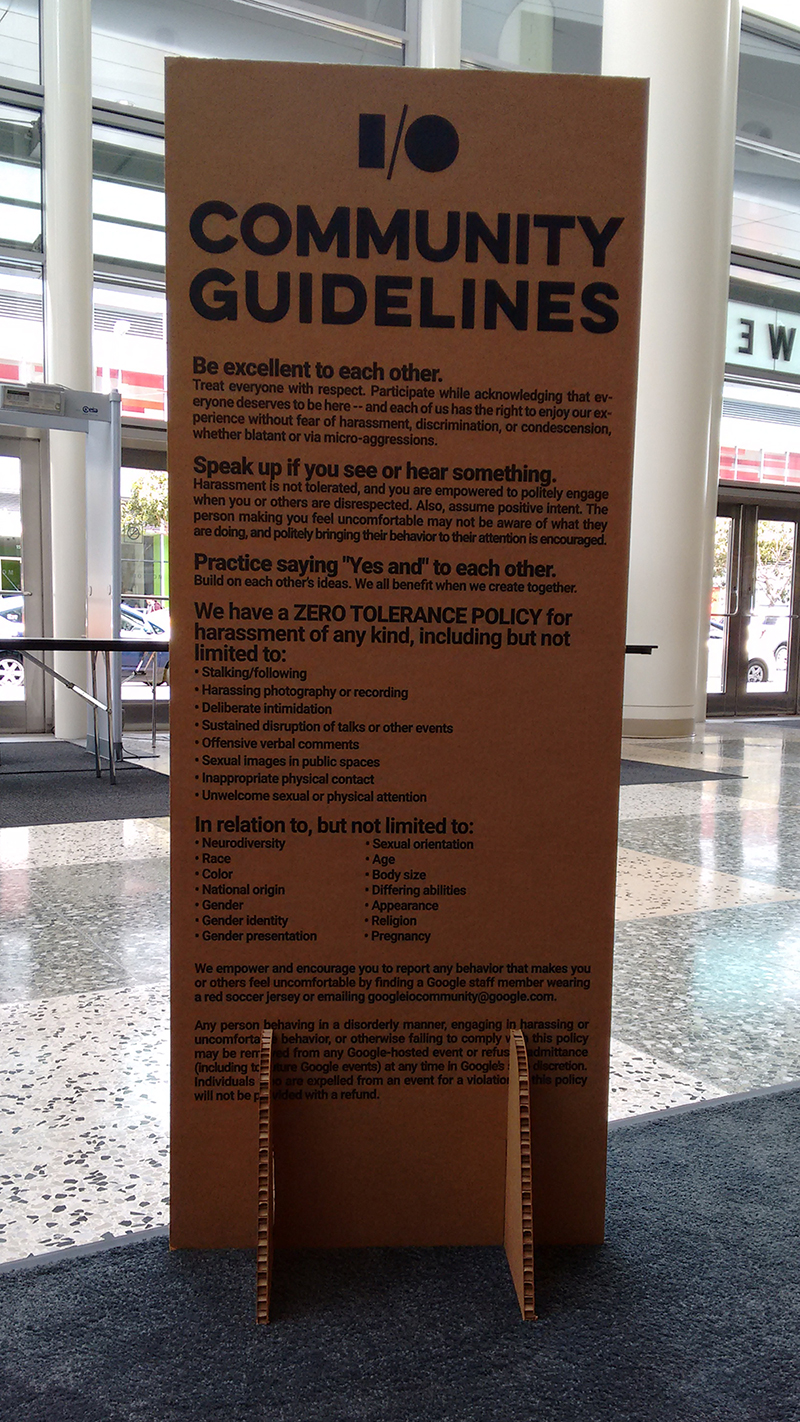
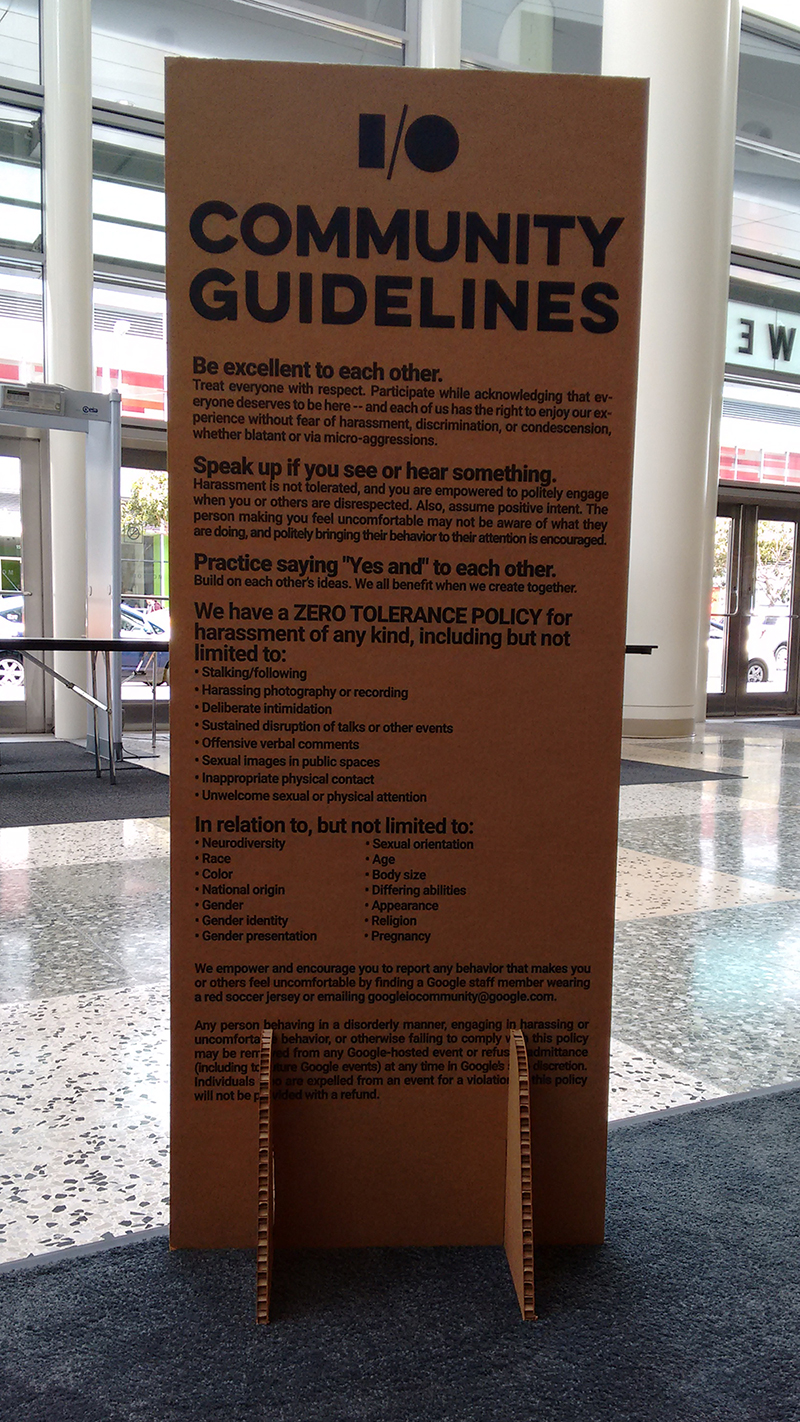
I/O Community Guidelines <3
Como já escrevi no post que falei do GDG Global Summit 2015, essa foi a primeira vez que o Guilherme e eu viajamos para fora, apesar de estarmos acostumados com a grandiosidade do Campus Party (sou veterana de todos os anos lml), o Google I/O é uma experiência bem mais frenética – são 2 dias de muita coisa acontecendo e muita novidade rolando. Tá achando exagero? Olha essa grade maluca com tanta coisa legal rolando junto <o>

Chegando lá, nós de GDGs e GDEs (Google Developer Experts), tínhamos lugares reservados nas fileiras bem da frente para o Keynote, um luxo só *-*


Selfie do Keynote #neiai
Começando do começo, o momento mais aguardado é a abertura do evento, com o já famoso Keynote. Se tiver paciência tempo, assista o vídeo da apresentação (tem duas horas!) que vale MUITO a pena.

Vice-Presidente Sênior de Produtos, Sundar Pichai
[http://www.youtube.com/watch?v=7V-fIGMDsmE]
Das coisas que mais me chamaram atenção no Keynote:
IoT
– O Google está criando maneiras mais fáceis de objetos que usam IoT (Internet of Things) se comunicarem, e apresentaram o Brillo e o Weave (me desculpe se não usar a linguagem técnica das coisas, não é minha área e so fiquei embasbacada com as possibilidades apresentadas 😛)


Android

– No Android, modificaram as escolhas de permissão tornando mais fácil escolher ou não algumas funções que aplicativos pedem e até ver quais aplicativos usam determinadas funções dos dispositivos e modificar isso de uma forma mais transparente e fácil.
Outra coisa bacana é que você não precisa mais dar permissão a todas as funções que um aplicativo pede logo que o instala, pode ir dando essas permições enquanto vai descobrindo e usando o aplicativo (y)

– Ajuste de som separados de aplicativos e aparelho
– Links entre aplicativos
– Fingerprint
– Doze: melhorias na gestão de energia dos dispositivos e os aparelhos serão tanto carregados como poderão carregar outros dispositivos!
Android Wear
– Controle de movimento girando o pulso para cima e para baixo
– Desenho na tela que reconhece emoji, hehe!
– Modo de “low power” que reduz o consumo de energia diminuindo iluminação de tela, por exemplo
Google Now
– Reconhecimento de buscas por contexto (uma das horas que a galera mais vibrou). No exemplo, estava tocando Skrillex e a apresentadora perguntou “como é o nome dele?”, a busca identificou que “ele” era Skrillex e trouxe o resultado o nome dele verdadeiro (que é Sonny John Moore 😛)

Google Photos
– Compartilhado entre todos os dispositivos (tablet e celular, por exemplo)
– Backup automático
– Mais fácil de buscar no tempo (achei a interface parecida com o extinto Fotolog, que era uma das melhroes buscas por imagem no tempo que me lembro)
– Busca por contextos: pessoas, locais, coisas.
– Seleção de fotos usando o touch mas como “seletor de mouse” <3
– Armazenamento ilimitado grátis na versão nova <3 <3 <3

Android one
– Celular de baixo custo
– Google Maps offline \o/
– Passo a passo por voz offline \o/ \o/ \o/
Android Studio 1.3
– Suporte a C / C++
– Polymer 1.0
– Cloud TestLab
– Firebase
– Analytics para Play – teste A/B
– Inclusão de uma página do desenvolvedor do aplicativo no Play
– Admob
– Grande investimento em um curso de formação Android Developer Nanodegree no Udacity
Play Games… Google Expeditions… Jump + GoPro e Jump + YouTube… Balões com internet…
Ouf, isso foi SÓ o Keynote!
As sessões se dividiam entre espaços menores e apresentações mais curtas e apresentações maiores em salas que formavam fila para entrar – muitas dessas apresentações grandes foram gravadas, então aproveitei para ver as menores.
O mais legal é que as pessoas que apresentam são realmente partes importantes dos times que desenvolveram, então é muito legal ver a propriedade e empolgação que cada um deles conta sobre os projetos!
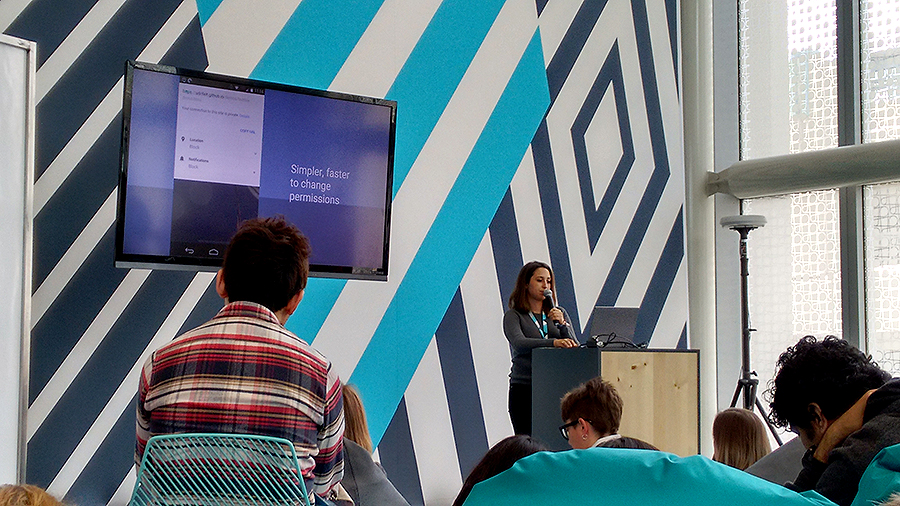
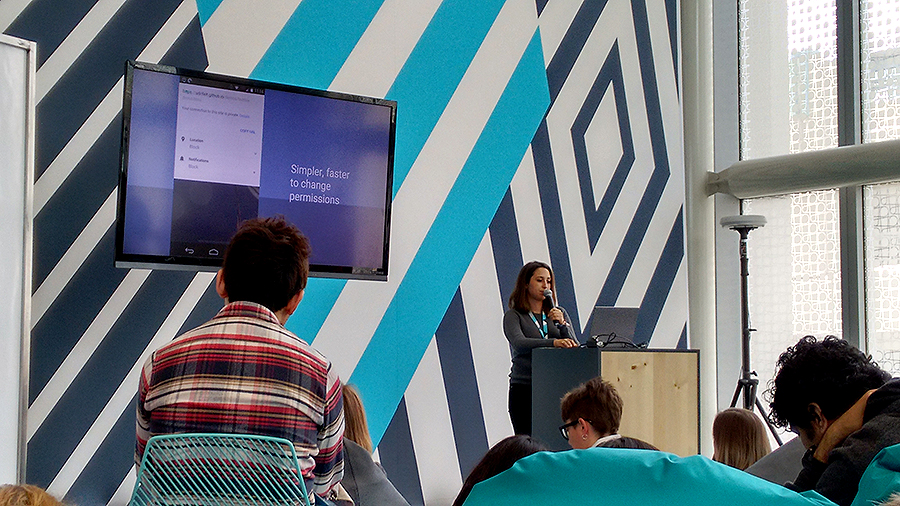
A primeira apresentação que vi após o Keynote foi um Design Talk que se chamava Asking for Permition (Pedindo permissões) com a Adrienne Porter Felt, que justamente dizia quais eram as melhores práticas para pedir permissões para o usuário ao usar um aplicativo.
Uma das frases de usuário que a apresentadora usou para ilustrar o “dilema” das permissões foi “eu aceitaria se soubesse como desfazer”. A dica dela foi entregar valor e mostrar uma correlação entre a permissão que você quer que o usuário te dê e o que o usuário quer realmente fazer.
Uma ou
tra dica dela foi saber lidar com a rejeição do usuário, permitindo que ele continue no seu site / sistema / aplicativo mesmo negando o uso de alguma função, porém com as limitações que essa negação causa.
Nem preciso dizer que, apesar de ser uma apresentação curtinha, adorei pois é diretamente a área em que amo <3 trabalhar!

Outra apresentação que vi, uma das poucas em salas grandes, foi a The Next Generation Mobile Web (A próxima geração de web no celular). Os apresentadores – Alex Komoroske e Elisabeth Morant eram simplesmente ótimos – pareciam atores super sincronizados! Tirando que em meio a um tanto de “androiders”, eles falarem de web foi um afago no coração <3, haha!

De tudo que eles falaram (bastante sobre como performance é importante e RAIL – Reaction time, Animation time, Idle time e Load time), uma das coisas que achei mais legais foram as “Push notifications“.
A apresentadora deu um exemplo: ela precisava trabalhar mas queria ver os vencedores do Oscar. Como é um evento demorado, com muito tempo entre uma premiação e outra, ela tinha que parar de trabalhar, dar refresh na notícia que ela estava acompanhando e muitas vezes nada tinha acontecido. Com as Push Notifications, ela deu um “push” na notícia e toda vez que ela era atualizada, ela recebia na tela do celular, como uma nova mensagem do Whatsapp ou email! Já vai imaginando tudo que é possível fazer com essa feature aí, amiguinho!

Como a pegada deles era web, eles falaram sobre dar a opção para os usuários adicionarem ícones dos sites / web apps na “home screen” dos dispositivos e cache de aplicativos.
Uma outra apresentação que vi em uma das grandes salas foi a Tech for a better world, faster: A discussion with Google.org’s social innovators (Tecnologia para um mundo melhor, mais rápido: Uma discussão com inovadores sociais Google.org). Nela alguns representantes de ONGs falaram dos desafios de tocar uma ONG e como a tecnologia ajudou ou foi a base determinante para o sucesso delas. Um dado interessante e triste que uma das pessoas levantou foi que 94% dos programas de TI de governos falham – ela comentou que o governo da Califórnia gastou 2 milhões em um programa que era basicamente um Google Docs :/
As ONGs que se apresentaram foram a CharityWater, Code for America, NextLeaf e HandUp, muito legal ouvir as histórias de cada um deles.

Partindo para as apresentações menores, fui ver uma apresentação chamada Improving urban mobility by connecting citizens (Melhorando a mobilidade urbana conectando cidadãos), que foi uma apresentação de como o Waze pode ajudar na locomoção das pessoas no dia a dia. Segundo a Di-Ann Eisnor, a missão do Waze é “save 5 minutes for day every day” (ter 5 minutos a mais por dia todos os dias).

E mais: Brasil é super case para eles – mostraram um vídeo famoso de quando o Papa foi ao Rio de Janeiro e como o governo usou o serviço do aplicativo para organizar a cidade e um case durante as eleições acompanhando o tráfego.

Nesse ponto já não segui mais a grade que criei, e fiquei por onde estava mesmo para ver a apresentação Project Volta: Android battery life (Projeto Volta: vida da bateria do Android). Apesar de mostrar algumas coisas mais técnicas, a ideia é bem interessante, mostrando aos desenvolvedores como fazer aplicativos que não consomem bateria desnecessaria do usuário.

A próxima, Google Cast Remote Display APIs for Games, apesar de um pouco técnica também foi interessante para entender a ideia geral – o Jeff Roy e o Antonio Fontan também falaram de algumas boas práticas de usabilidade para aplicar quando desenvolver um jogo para Google Cast.


Essa foi uma das áreas que achei mais interessantes de aprender! Eles mostraram opções de jogos com o celular sendo o controle e a TV sendo a tela, tudo sendo transmitido pelo Chrome Cast e sendo processado no celular – e dá até pra jogar multiplayer.
Saindo dessa, que foi uma da últimas apresentações que vi, fiquei bem decidida a aprender mais sobre as possibilidades de desenvolvimento e os desafios para uma Designer de Interação em como aproveitar ao máximo essas novas tecnologias e os que elas podem proporcionar!
No meio de todas essas apresentações, ainda tinham muitos estandes, rodas de papos, oficinas, hands on e muita de comida, claro! Nomnomnom

Café da manhã e apresentação já rolando no telão! Acompanhados da Camila Achutti do Mulheres na Computação

Almoço!


Androit Auto – mais de 35 empresas já estão trabalhando com o Google nesse projeto.
O Guilherme foi dar uma conferida de perto!

Descanso e bate papo entre uma apresentação e outra

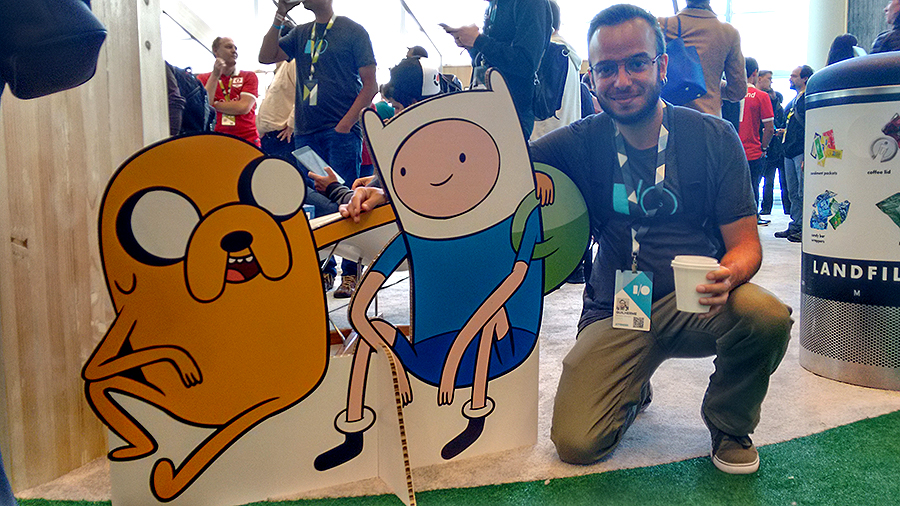
Guilherme e seus novos amigos, Finn e Jake. O Google tem investido bastante em aplicativos voltados para família, o Play For Families


Free Starbucks!


Pipoquinha a toda hora e duas mesas que fariam qualquer maluco por papelaria pirar!
Uma das vááárias coisas bacanas era o Project Jacquard, que são tecidos que servem de interface e permitem interação *-*


E claro, festa! Rolou uma super festa After Hours em uma praça / parque bem ao lado do Moscone Center, nem o frio desanimou a galera!


Um morango congelado com chocolate bem louco!

Super papo com o querido Joselito!

Festa nerd tem que ter lightsaber (trouxe as 2 no avião lml)

A partir das 21h, a festa foi “silenciosa” – todo mundo de headphone (foi ótimo pra esquentar mais as orelhas)
No canal do Google Developers você pode encontrar muito mais do que rolou no evento e foi gravado <3
E para fotos oficiais (mais bonitas que as minhas), acesse a página oficial e clique em SEE PHOTOS FROM I/O 2015.
Eu pretendo reassistir tudo que vi lá e consumir tudo que tiver disponível, é muita informação pra digerir e muita ideia boa que pode rolar daí, então APROVEITE!